In our application, the overflow property is often used. When this property takes effect, the ::-webkit-scrollbar will appear, but the default ::-webkit-scrollbar of the system is always very wide, resulting in fewer parts of the page that can display valid information, so we need to modify the overflow ::-webkit-scrollbar and ::-webkit-scrollbar-thumb style, make it narrower, modify the color of the ::-webkit-scrollbar-track if necessary, etc.
Keywords: ::-webkit-scrollbar , ::-webkit-scrollbar-thumb , ::-webkit-scrollbar-track.
::-webkit-scrollbar
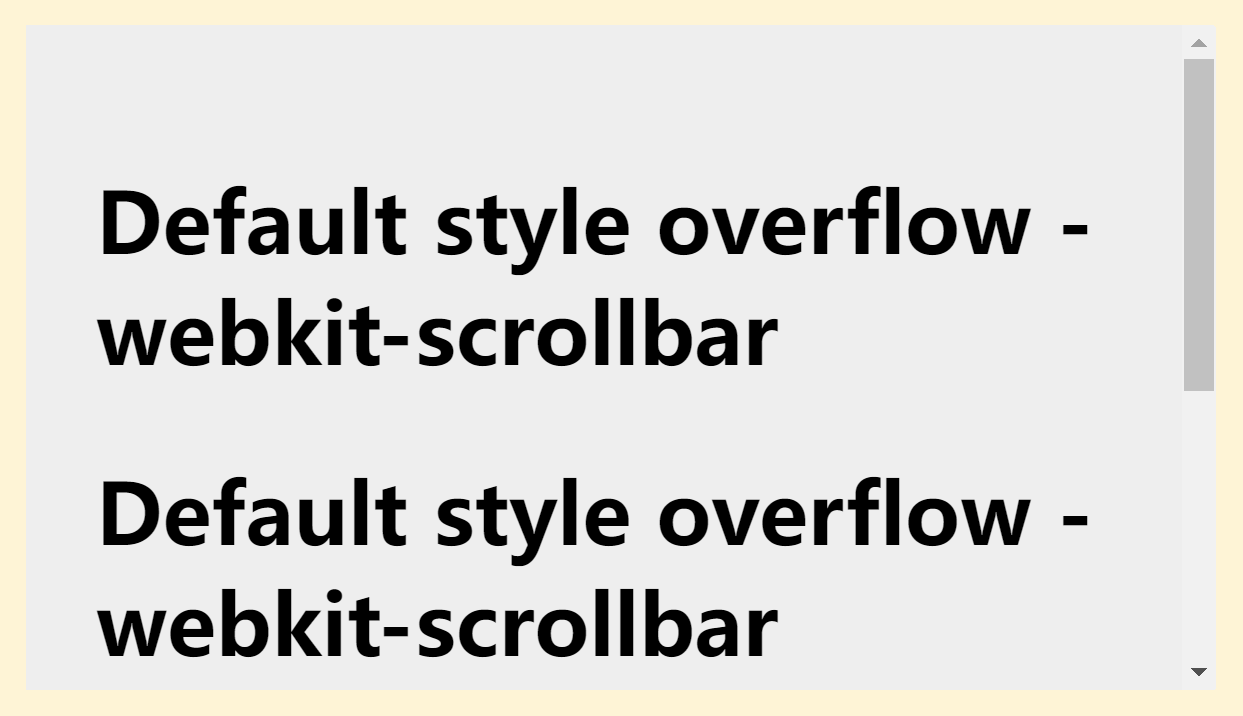
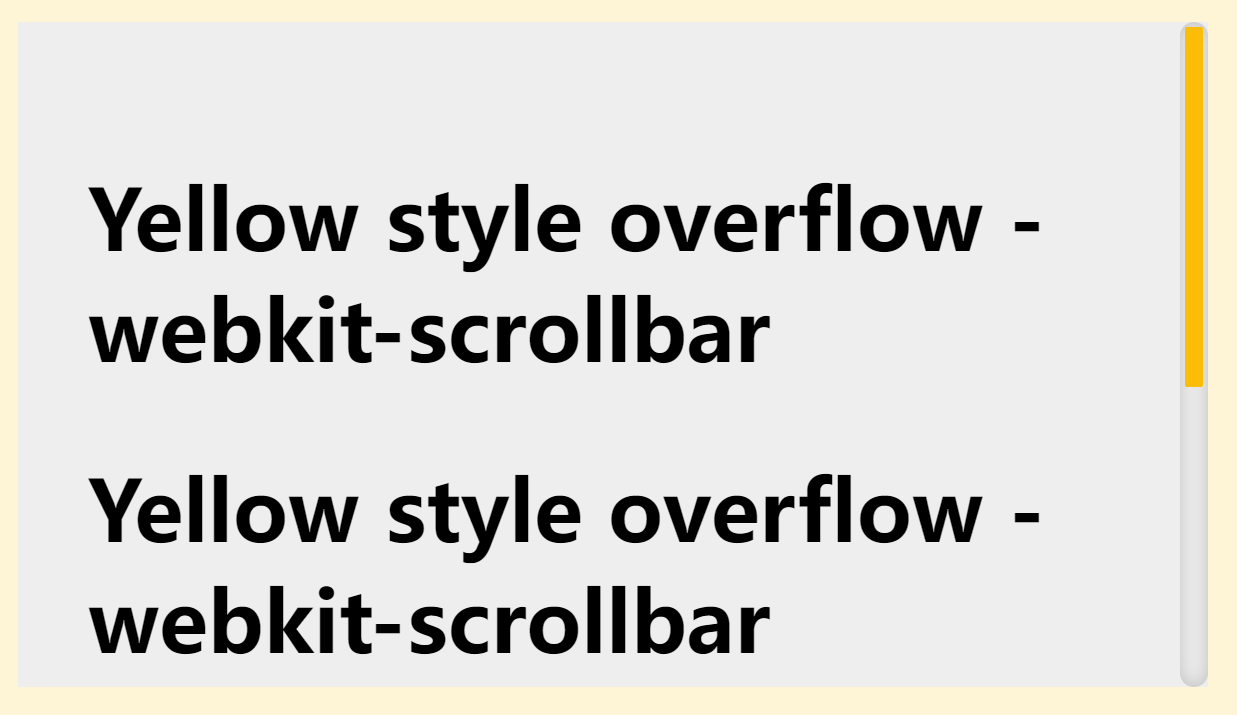
As shown in the figure below, the area occupied by the default navigation bar is too wide, and we need to modify its style. The modified style is narrower and better-looking.

default style

modified style
Code
The css code of ::-webkit-scrollbar.
The default overflow -webkit-scrollbar style of the system is not good enough, and in many cases, it will reduce the effective area of the page for displaying. You can modify ::-webkit-scrollbar , ::-webkit-scrollbar-thumb , ::-webkit-scrollbar-track , ::-webkit-scrollbar-thumb:hover style in the CSS code to change.

