Abstract
Find template
Template framework introduction
The mainstream front-end frameworks include React, Vue, Html5, and you can find wonderful and free templates. These frameworks may take time to learn except Html5, but believe me, as long as you hands on, the questions you encounter will definitely be answered by Google. So boldly choose your favorite template, don’t worry too much about what framework it belongs to.
You can go to the templates website to search template. Since I mainly use the Vue framework, it is recommended that you also use Vue, so that you can directly copy my solution code when you encounter the same problem.
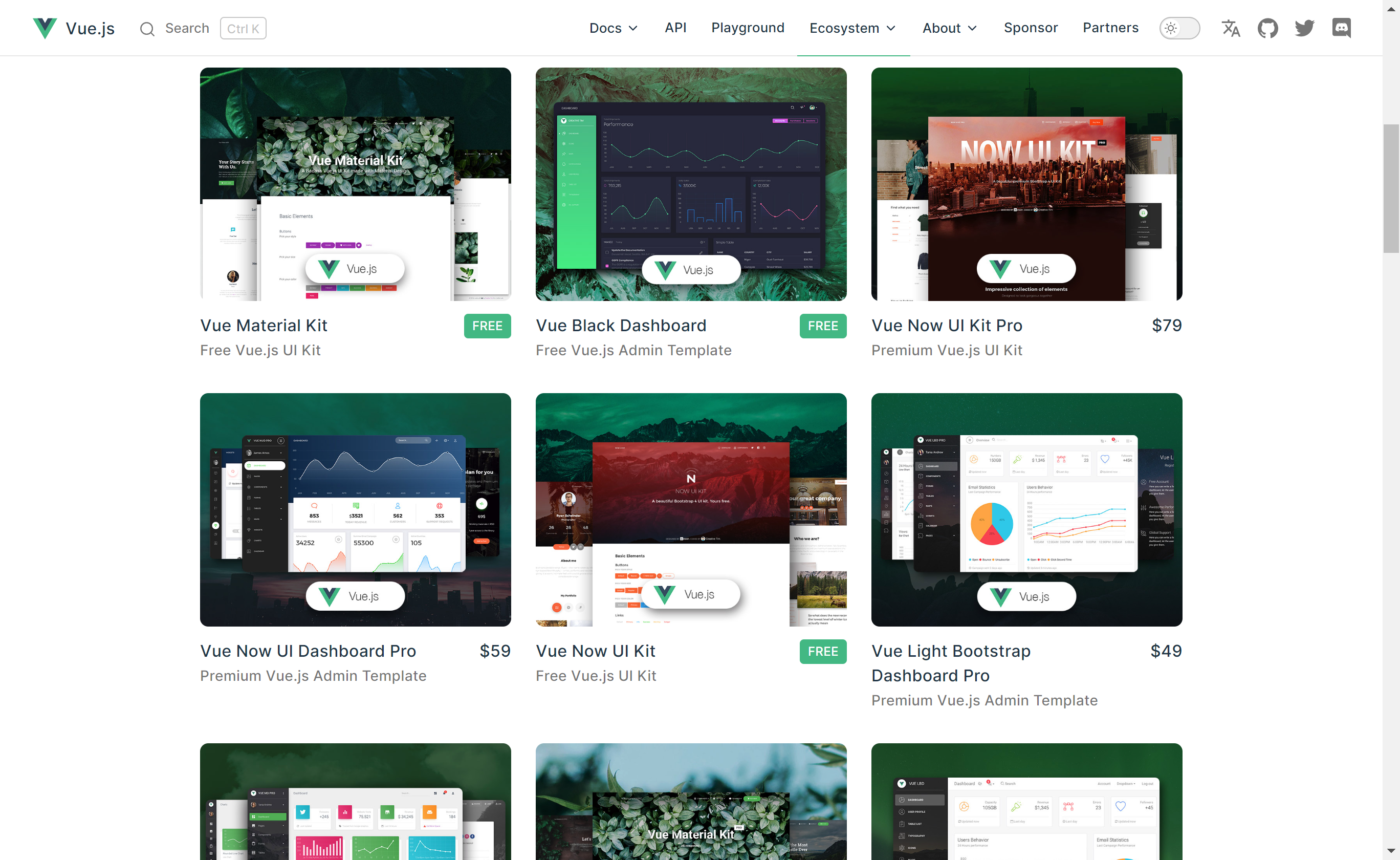
You can search Vue templates at https://vuejs.org/ecosystem/themes.html. As you can see in the screenshot below, there are plenty of free, beautiful, and useful templates out there.

Download your favorite template and get started!
Start template
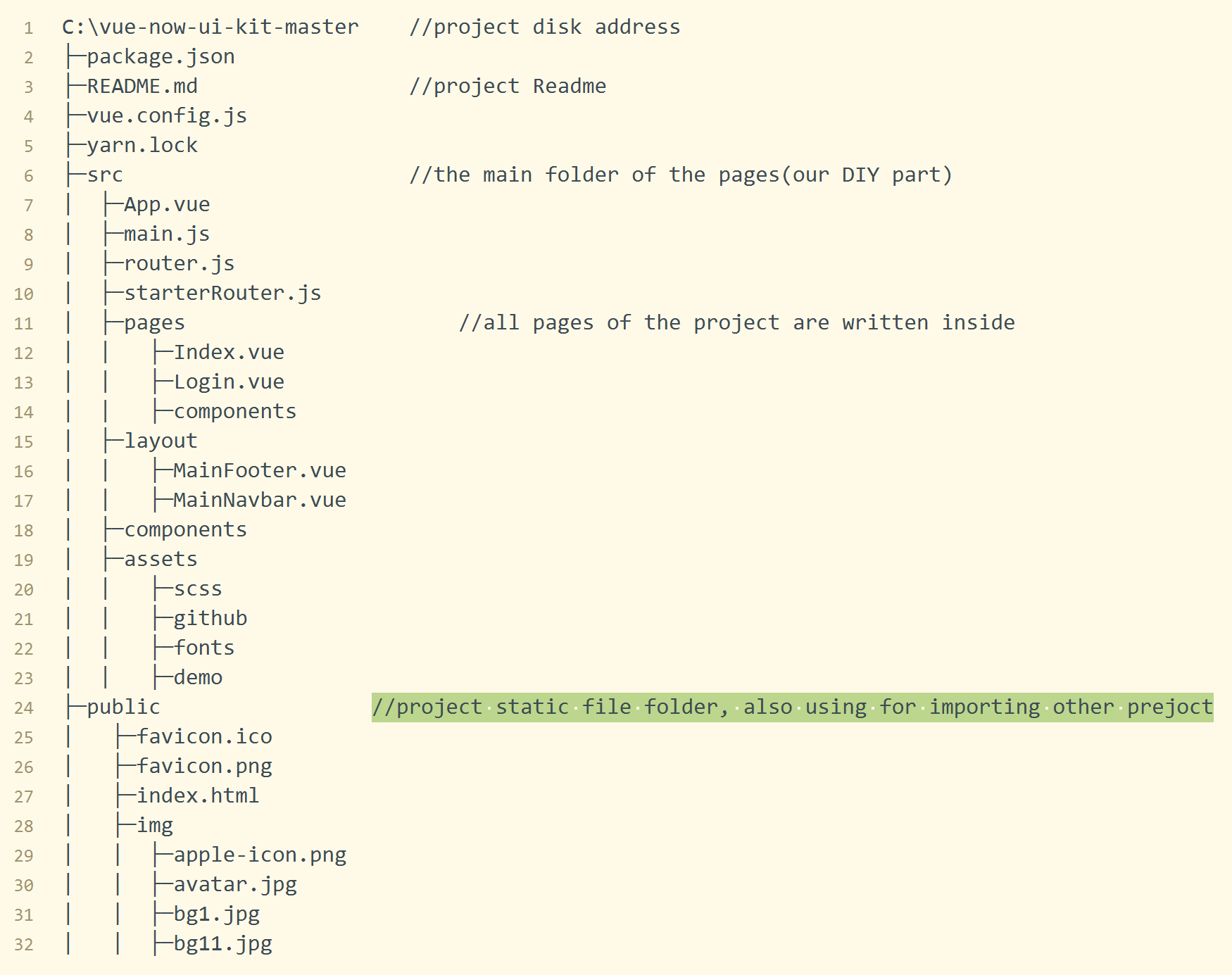
Open the downloaded template (take Vue Now UI Kit as an example) folder and you will see the following directory structure. The following figure only lists the important files, and I have added the necessary text descriptions. The README.md file in the folder explains how to configure and start the website template.

Template directory structure
Readme.md contens
Import temlpate
I once tried to modify the template Vue version because of the version conflict of some dependencies. According to the various tutorials on the Internet, I greatly modified the contents of main.js and router.js in the template. Even though I put a lot of time and energy into it, and I do it carefully, there were more and more problems that I had to give up.
So, if you want to modify the Vue version of the project to adapt to a certain dependency to achieve a certain function, I suggest you complete the development of the target function in the appropriate Vue version template, and then build the target function project, import it in the main project, rather than modifying the Vue version directly on the main project.
Build and import steps
1. Build project
2. Move project
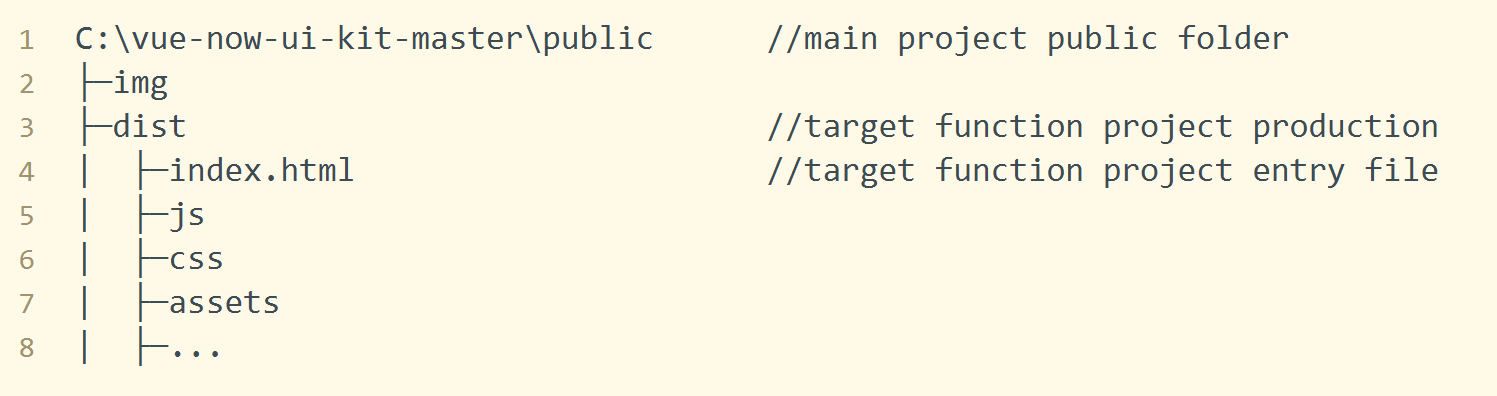
After building the project, you will get a dist folder including index.html. Move the dist folder to the public directory of the main project. The directory structure is shown in the figure below.
In the Vue project, dist folder must be move to the public folder to take effect.

Main project public folder structure
3. Import into page
In the pages that needs to use the target function under the \src\page folder of the main project, use the <iframe> tag to import the target function project.
Summarize
When we start to DIY a website, we can boldly use free templates, even if it takes some time to learn a new framework, it is worth it. Because compared to the web pages made from 0 by newbies like us, the website template layout is more beautiful and the performance is more stable.
And whether we want to start a new project or import in other projects, we can find detailed documentation. So, go ahead and try it.
However, this article is aimed at application sites with complex functions, if you just want to build a blog, WordPress will be the best choice.

