All Blogs
- All Post
- Frontend
- Uncategorized
- Back
- Website Template
- Web PDF Viewer
- Online Note
- PDF.js annotation
![[With code] Create online pdf annotation(pdf highlight, pdf underline) based on pdf.js](https://pdfjs.libertynlp.com/wp-content/uploads/2022/07/博客图片.jpg)
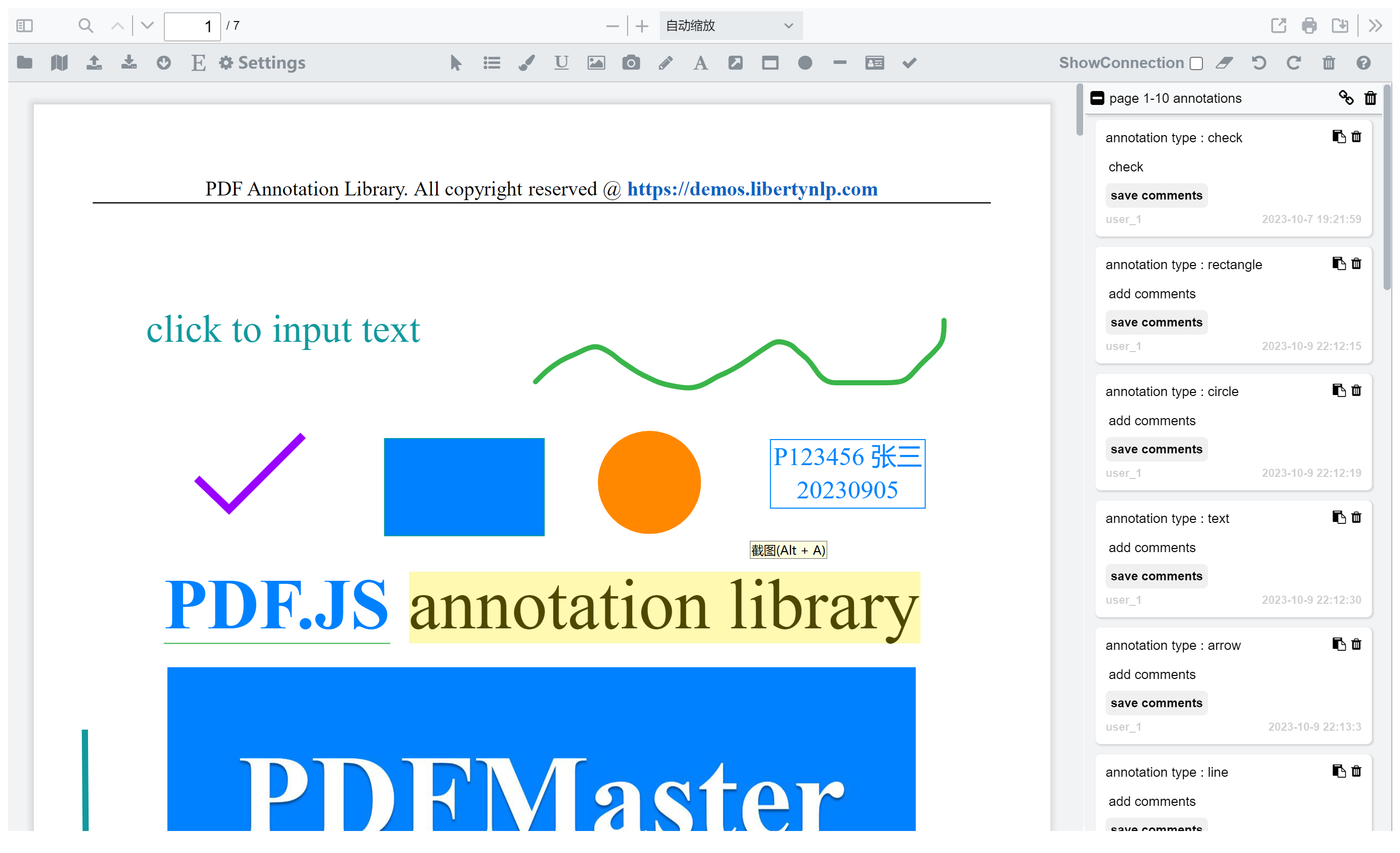
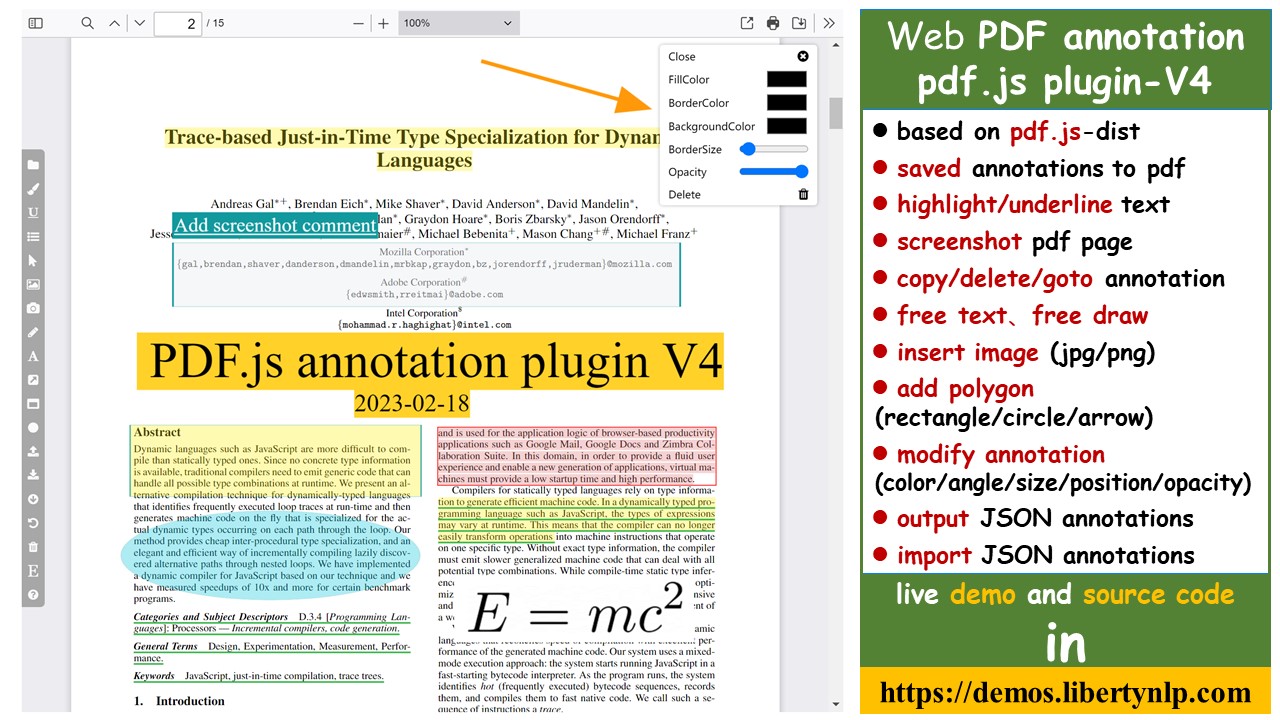
I have figured out the best solution of pdf.js annotation, only use pdf.js dist, very easy to import into your project ! Demo : https://demos.libertynlp.com/#/pdfjs-annotation.

This blog will show you our best research product about:① How to use PDF.js in React? ② How to use pdf.js based PDF annotation library in react?

PDF.js annotation library in pure JavaScript. Create and save PDF annotation. PDF highlight, PDF underline, PDF signature, PDF screenshot, PDF textbox, PDF draw, PDF polygon

We have introduced how to set global parameters for Vue axios and how to execute a network request, this post will introduce: How to use Vue axios to carry Javascirpt Object data?

Through the previous posts, we know how to set request headers and global parameters for Vue axios. This post will introduce: How to use Vue axios to execute synchronous network request?

It is very important to reasonably catch network error and report. This post will introduce: ① How to catch Vue axios error? ② How to notify the user? ③ How to notify website maintenance personnel?

When we use Vue axios to initiate a request, we may need to do some global configuration. This post will introduce : ① How to add timeout to axios request? ② How to add request header to axios?

After getting HTML elements, we may need to use Javascript to manipulate. This post will introduce: ① How to listen element events? ② How to add or delete child elements? ③ How to change element attributes?

In Javascript, we often need to manipulate array objects. This post mainly introduces: ① How to get the index of array elements? ② How to delete array elements? ③ How to slice array elements? ④ How to insert elements in the array? ⑤ How to concat arraies?

In many cases, we need to get HTML elements. This post will introduce: How to use pure Javascript to get elements by id, class, and tagname?

In many cases, we need to get HTML elements. This post will introduce: How to use JQury to get elements by id, class, tagname, xpath?

We can use localStorage in Javascript to access data. In this post you will learn: ① How to use localStorage? ② How to save and read strings via localStorage? ③ How to store and read Json objects through localStorage?

In the web applications we develop, processing strings is the most commonly used function, this post will introduce : ① How to replace Javascript strings? ② How to split a string to generate an array? ③ How to slice a string by index?

After we open the .txt file in the website, Javascript will automatically ignore the \r\n in the file. This post will cover : ① How to use to select files? ② How to read .txt file using Reader()? ③ How to keep \r\n effect of .txt file?

we need to modify the overflow ::-webkit-scrollbar and ::-webkit-scrollbar-thumb style, make it narrower, modify the color of the ::-webkit-scrollbar-track

When we develop website applications, we may need to show or hide some buttons when the mouse hovers over some elements, which is somewhat like the hover effect in css, but since we want changes the exist of elements.

When we develop website applications, we may use the front-end and back-end separation strategy or request resources from other domain. At this time, we may trigger the http CORS block.

The previous post has introduced how to disable the CORS (Cross-Origin Resource Sharing) of PDF.js, but PDF.js still cannot load the file from the URL, this is because the double CORS block of PDF.js and the browser.

Through the previous steps, we can open local file in PDF.js, but when we want to load file from URL, it will be failed because of blocking the CORS(Cross-Origin Resource Sharing).

In the previous blog, several pdf webviewer solutions were introduced and compared, including WebViewer and PDF.js. In the end, the open source PDF.js was chosen.

